Android ProgressBar
ProgressBar is a Visual indicator of progress in some operation. Displays a
bar to the user representing how far the operation has completed; the
application can change the amount of progress as it moves forward.
Difference between progressBar and progressDialog :
ProgressBar :
ProgressBar is a widget, which can be used in your layout to show some progress.ProgressDialog :
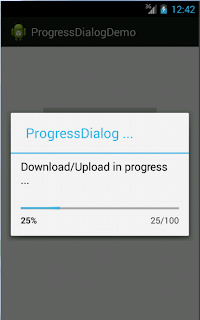
ProgressDialog is
something like dialog with 'built-in' ProgressBar. Dialog is used to make user
wait while something is being computed. ProgressDialog makes it easier to show
progress of your computation in dialog.
Default style of ProgressBar is given below :
You can download source code here.
This is code for ProgressBarActivity.java
package com.etr.progressbardemo;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.TextView;
/**
* Android ProgressBar example.
*
* @author Thulasiram
* @version 1.0
* @since Dec 12 2013
*
*/
public class ProgressBarActivity extends Activity {
private ProgressBar progressBar;
TextView progressView;
Button start;
private int progressStatus = 0;
private Handler handler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_progress_bar);
progressBar = (ProgressBar) findViewById(R.id.progress_bar);
progressView = (TextView) findViewById(R.id.view);
start = (Button) findViewById(R.id.button1);
start.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
progress();
}
});
}
private void progress() {
try {
new Thread(new Runnable() {
public void run() {
while (progressStatus < 100) {
progressStatus += 1;
handler.post(new Runnable() {
public void run() {
progressBar.setProgress(progressStatus);
progressView.setText(progressStatus + "/"
+ progressBar.getMax() + " Progressed");
}
});
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();
} catch (Exception e) {
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.progress_bar, menu);
return true;
}
}
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.TextView;
/**
* Android ProgressBar example.
*
* @author Thulasiram
* @version 1.0
* @since Dec 12 2013
*
*/
public class ProgressBarActivity extends Activity {
private ProgressBar progressBar;
TextView progressView;
Button start;
private int progressStatus = 0;
private Handler handler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_progress_bar);
progressBar = (ProgressBar) findViewById(R.id.progress_bar);
progressView = (TextView) findViewById(R.id.view);
start = (Button) findViewById(R.id.button1);
start.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
progress();
}
});
}
private void progress() {
try {
new Thread(new Runnable() {
public void run() {
while (progressStatus < 100) {
progressStatus += 1;
handler.post(new Runnable() {
public void run() {
progressBar.setProgress(progressStatus);
progressView.setText(progressStatus + "/"
+ progressBar.getMax() + " Progressed");
}
});
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();
} catch (Exception e) {
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.progress_bar, menu);
return true;
}
}
This is code for activity_progress_bar.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".ProgressDialogActivity" >
<LinearLayout
android:id="@+id/progress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/loading" />
<ProgressBar
android:id="@+id/progress_bar"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="5dp" />
</LinearLayout>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="40dp"
android:text="Start ProgressBar" />
</LinearLayout>
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".ProgressDialogActivity" >
<LinearLayout
android:id="@+id/progress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/loading" />
<ProgressBar
android:id="@+id/progress_bar"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="5dp" />
</LinearLayout>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="40dp"
android:text="Start ProgressBar" />
</LinearLayout>



Comments
Post a Comment